Animer du Texte avec CSS et les Polices Variables (Google Fonts)
Avec l'arrivée des polices variables, les concepteurs et les développeurs ont désormais le pouvoir de manipuler les polices avec un niveau de contrôle élevé. Combiner ces capacités avec les animations CSS vous permet d'animer les polices ou d'appliquer des effets aux interactions comme le survol et le clic.
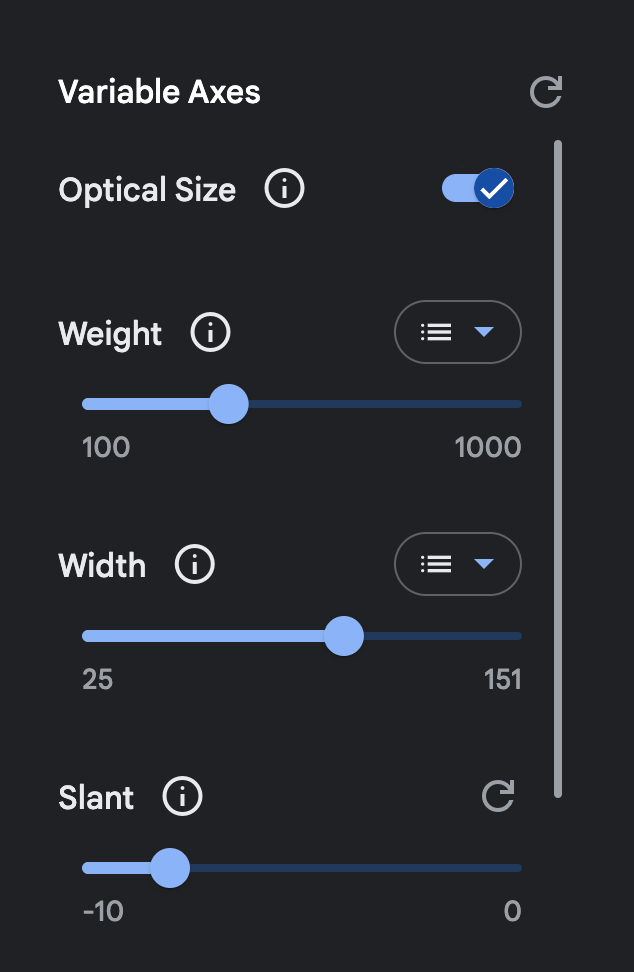
Polices variables sur Google Fonts

Certaines polices variables ont différents axes qui peuvent être modifiés, y compris le poids, l'inclinaison, le rebond et plus encore. Tous peuvent être animés avec CSS.
Quelques exemples intéressants
Effet de texte scintillant
Dans cet exemple, j'ai créé un effet de scintillement brut sur une police dessinée à la main en animant les axes INFM et BNCE de la police Shantell Sans.
Voir le Pen Texte Scintillant avec les Polices Variables de Google Fonts par Nick Georgiou (@nickgeorgiou) sur CodePen.
Effet de texte serpentant
En animant la propriété wdth (largeur) de Bricolage Grotesque, vous pouvez produire un effet de mouvement semblable à celui d'un serpent.
Voir le Pen Animation de Police Variable par Nick Georgiou (@nickgeorgiou) sur CodePen.
Comment animer les polices variables
Disons que vous vouliez créer un effet comme celui-ci, qui animeBNCE sur une police variable Shantell Sans:1. Choisissez l'axe que vous souhaitez animer
Un axe de police variable peut être défini à l'aide de la propriété CSSfont-variation-settings.Par exemple, Shantell Sans a un axe BNCE qui contrôle la quantité de rebond entre les lettres (alternance de haut en bas sur l'axe Y). Nous pouvons définir la propriété BNCE comme ceci:
.bouncy-text {
font-family: 'Shantell Sans', sans-serif;
font-variation-settings: 'BNCE' 50;
}
2. Obtenez le code d'intégration de Google Fonts
Vous devrez obtenir le code d'intégration avec la gamme d'axes nécessaire pour votre animation.Par exemple, si vous voulez animer le BNCE de -50 à 50, vous avez besoin du code d'intégration qui a un intervalle BNCE de -50..50.
@import url('https://fonts.googleapis.com/css2?family=Shantell+Sans:BNCE@-50..50&display=swap');
Essayez de cliquer sur l'onglet Type tester sur n'importe quelle page d'échantillon de police variable sur Google Fonts. Jouez avec les curseurs pour voir l'effet du changement de différents axes.
3. Animez les paramètres de variation de la police avec CSS
Utilisez@keyframes pour animer font-variation-settings comme vous le feriez avec n'importe quelle propriété CSS. Ce code anime la propriété BNCE de -50 à 50:
@keyframes bounce {
from {
font-variation-settings: 'BNCE' 50;
}
to {
font-variation-settings: 'BNCE' -50;
}
}
Vous pouvez appliquer l'animation à votre classe pour l'animer indéfiniment:
.bouncy-text {
font-family: 'Shantell Sans', sans-serif;
animation: 0.5s linear 0.5s infinite alternate bounce;
/* Quelques propriétés supplémentaires pour rendre notre texte agréable */
font-size: 72px;
line-height: 72px;
text-align: center;
}
Voici l'exemple de code complet sur CodePen:
Voir le Pen Texte Rebondissant avec les Polices Variables de Google Fonts par Nick Georgiou (@nickgeorgiou) sur CodePen.