Animating Text using CSS and Variable Fonts (Google Fonts)
With the advent of variable fonts, designers and developers now have the power to manipulate fonts with a fine level of control. Combining these capabilities with CSS animations empowers you to animate fonts or apply effects to interactions like hover and click.
Variable fonts on Google Fonts

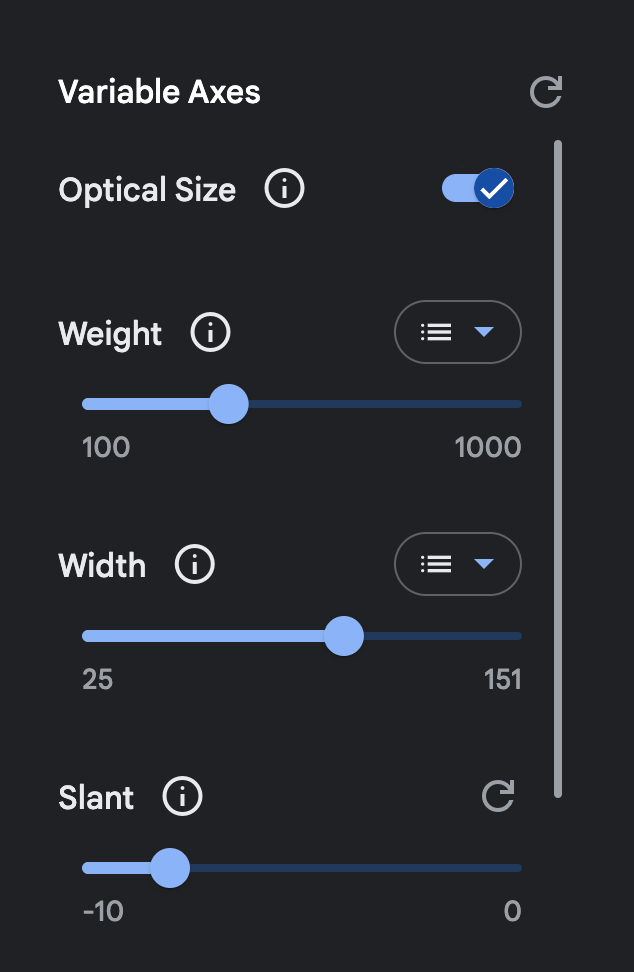
Some variable fonts have various axes that can be modified, including weight, slant, bounce and more. These can all be animated using CSS.
With variable fonts, you can adjust attributes like weight, width, and slant dynamically. Google Fonts has a selection of variable fonts, making it easier to find the perfect fit for your project without the need for multiple font files.
Some cool examples
Flickering text effect
In this example, I created a grungy flicker effect on a hand-drawn font by animating the INFM and BNCE axes on the Shantell Sans font.
See the Pen Flickering Text Using Variables Fonts in Google Fonts by Nick Georgiou (@nickgeorgiou) on CodePen.
Snaky text effect
By animating the wdth (width) property of Bricolage Grotesque, you can produce a snake-like movement effect.
See the Pen Variable Font Animation by Nick Georgiou (@nickgeorgiou) on CodePen.
How to animate variable fonts
Let's say you wanted to create an effect like this, which animates BNCE on a variable font Shantell Sans:
1. Choose the axis you want to animate
A variable font axis can be set using the font-variation-settings CSS property.
For example, Shantell Sans has an axis BNCE which controls the amount of bounce between the letters (alternating up and down on the Y-axis). We can set the BNCE property like so:
.bouncy-text {
font-family: 'Shantell Sans', sans-serif;
font-variation-settings: 'BNCE' 50;
}
2. Get the embed code from Google Fonts
You'll need to get the embed code with the range of axes needed for your animation.
For example, if you want to animate the BNCE from -50 to 50, you need the embed code that has BNCE range -50..50.
@import url('https://fonts.googleapis.com/css2?family=Shantell+Sans:BNCE@-50..50&display=swap');
Try clicking on the Type tester tab on any variable font specimen page on Google Fonts. Play around with the sliders to see the effect of changing various axes.
3. Animate the font variation settings using CSS
Use@keyframes to animate font-variation-settings as you would with any CSS property. This code animates the BNCE property from -50 to 50:
@keyframes bounce {
from {
font-variation-settings: 'BNCE' 50;
}
to {
font-variation-settings: 'BNCE' -50;
}
}
You can apply the animation to your class to animate it indefinitely:
.bouncy-text {
font-family: 'Shantell Sans', sans-serif;
animation: 0.5s linear 0.5s infinite alternate bounce;
/* Some extra properties to make our text look nice */
font-size: 72px;
line-height: 72px;
text-align: center;
}
Here is the full code example on CodePen:
See the Pen Bouncing Text using Variable Fonts in Google Fonts by Nick Georgiou (@nickgeorgiou) on CodePen.
Play around
Animating text using CSS and variable fonts is a blend of creativity and technology. It’s a straightforward yet effective way to enhance user engagement and add a touch of dynamism to your web design. With some experimentation, you can create unique, interactive textual effects with more creative control than ever.