How to design a website when you don’t have images
In 2015, many of the most beautiful websites feature gorgeous, full-screen images. Naturally, it can be frustrating as a web designer to have no images to work with. It might not be feasible for you to hire a photographer, or none of the stock photography sites seem to have the right images for you.
Designing when you have no images to work with
Just because you don’t have any images right now doesn’t mean you have to design a site without images. There are plenty of resources for free or for a nominal fee to get the right image for your site.
Get royalty-free images from Unsplash
Unsplash is a website that features 10 new free (no catch) images every 10 days. They’re professional and wonderful.
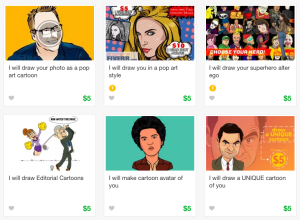
Pay someone $5 on Fiverr
Fiverr is home to thousands of people that are willing to do jobs for as little as five measly dollars. There is a whole section dedicated to graphic and web design.
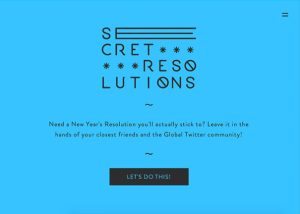
Use some free blurgrounds (blurry backgrounds)
There’s a void in your site that needs filling. Fill that void with blur. Whenever you need blur, there’s blurgrounds.
Use upload a screenshot of your website or app to Dunnnk
Dunnnk generates images phones and computers with your website or app on them. It works great for splash pages. Plus, the fact that it looks custom-made means you’ll look really professional to the people that don’t know any better.
Designing when images aren’t allowed
Focus on typography
A beautiful website can feature nothing more than a colored background and some thoughtfully composed typography. Be sure to vary the font sizes to establish some hierarchy.
Find icons for free from The Noun Project
The Noun Project lets you find icons for any word you can think of.
Use columns of icons
You will have undoubtedly seen many websites that feature icons in three or four columns. Icons are great for anchoring your content — they directs your users’ eyes from one point to another.
Use blocks of color
Blocks of colour can do wonders to break up sections of content. The Coloured Lines website features no images except for icons. Look at the impact that block colors can have.
Use an icon font like Glyphicons
Glyphicons come free with Bootstrap, so you’re pretty safe to design using those. There are various other icon sets available for free or for a small price.
Conclusion
It’s possible to design a wonderful website without starting with any images. Make sure you employ some of these techniques to prevent your site from looking like a wall of text.