5 Great Design Process Case Studies
Developing your own ‘design process’ is one of the key steps of becoming a master designer. Below are five great examples of design case studies that illustrate other designers’ design processes, and offer key insight into the decisions made during the designing (or redesigning) of their product.
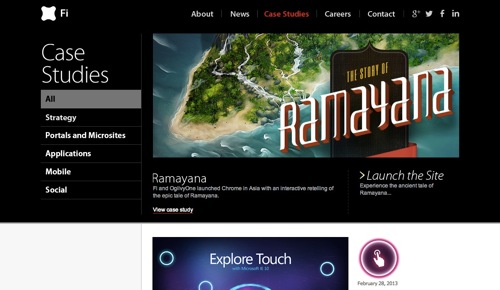
Fantasy Interactive (FI) All

I know I said five case studies, but the Fantasy Interactive Case Studies page is just fantastic. There are 76 case studies on the site (yes, I did count them) and they are all great. Some are text, some have beautiful videos – its just a great resource for seeing other peoples design process.
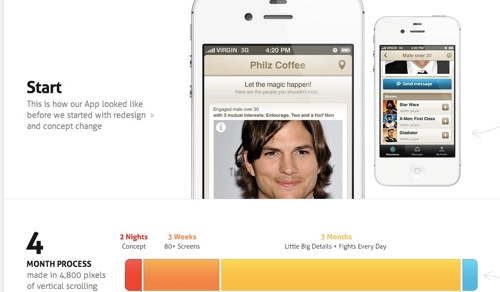
Redesigning ‘Circle’ iOS

This page gives you a run through of the redesign of the iOS app ‘Circle’. Looking at case studies of a redesign can give greater insights into a designers process as the decisions made mostly based on hard data from the previous version. In addition to some decisions made in the process, the page also gives a nice time breakdown.
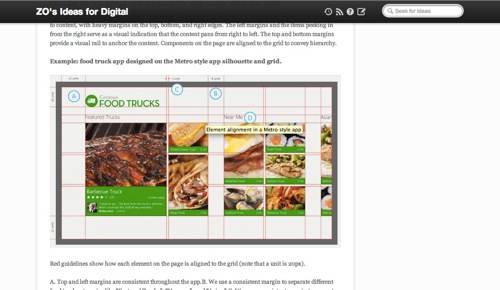
Redesigning a ‘Food Trucks’ website for Windows Metro Windows Metro

Definitely an interesting idea, this page details migrating a website based around Food Trucks, to a Windows Metro style interface. It breaks down how each element on the current site would map to the Metro UI layout.
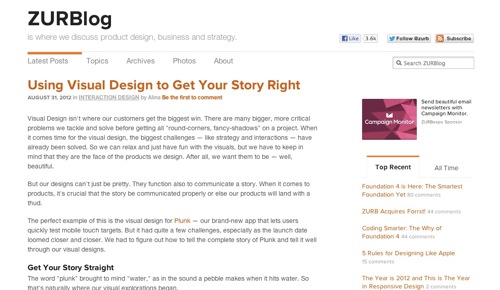
Designing ‘Plurk’ Web

Zurb details how they designed Plurk – an app that lets users quickly test mobile touch targets.
They discuss how your visual design can communicate a story and walk through various iterations of their Plurk design.
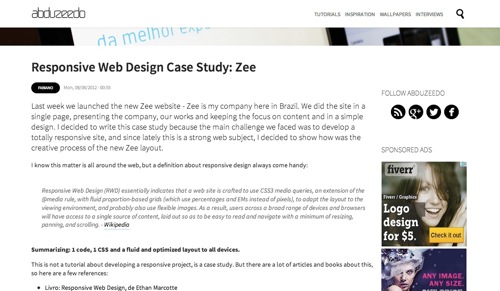
Designing ‘Zee’ Responsive Web

Abduzeedo is a great blog, and this page details the design of a new website. It steps through some of the decision process when designing a responsive website.
Designing ‘UX Exchange’ Web

You probably know Stack Overflow, well UX Exchange is another site in the Stack Exchange (SE) family and its devoted to User Experience. This page details some of the decisions that went into designing the look of the UX Exchange site, while trying to hold on to some of the familiar elements of the family of SE sites.
Conclusion
I hope these five case studies give you an insight into other users design process and helps inform your own. If you know of any other great design cases studies, let us know in the comments.
<!–https://baymard.com/blog/ux-considerations-designing-lenshawk
https://zoliang.com/post/27111737118/design-case-study-website-to-metro-style-app
https://www.behance.net/gallery/Apache-Flex/5126343
https://www.behance.net/gallery/FLUD-REBRAND-PRODUCT-LAUNCH/5226395
https://www.behance.net/gallery/Canon-EOS-M-Campaign-Microsite/5226893
https://www.behance.net/gallery/Event-Music-Website/3036027
https://www.behance.net/gallery/GHA-Brand-Alignment-Website-Infographic-Series/577715
https://higher-uk.com/portfolio/donate-website-design
https://www.behance.net/gallery/Provokator-process/300386
https://www.haraldurthorleifsson.com/googledrive
https://managewp.com/new-website-design-case-study–>