How to Make Twitter Bootstrap Not Look Like Twitter Bootstrap
Bootstrap is probably the most popular responsive front end framework on the web today. But if we are being honest, you can easily spot a Bootstrap styled website – or can you?
I’ll take you through five changes you can make to your bootstrap site to get rid of that ‘bootstrappy’ feel. We’ll also look at some nice looking sites made with Boostrap, and some resources for sprucing up your bootstrapped site.
Giving Bootstrap a Makeover
These are the features that often stand out and make you notice that its a Bootstrap site, so lets tweak them a little.
1. Add Your Logo
A small thing to start with, but it really makes a big difference.
2. Change fonts
Bootstraps default font is Helvetica. Helvetica Helvetica Helvetica. Changing from Helvetica is an easy enough to go. Head over to Google Fonts (it’s free) or Typekit (it’s paid) and swap Helvetica for another web font you fancy. If you are feeling adventurous, why not use two well paired fonts for the headings and body of your site (check out these great Google Font Combinations).
3. Fiddle with the Button Styles
Bootstraps buttons have a certain bootrappy quality about them. This step requires a bit more CSS knowledge. Try playing around with the colour, gradient, shadow, stroke and corner radius of the buttons to make them your own.
4. Change the Nav Bar
The Bootstrap Nav bar just screams Bootstrap Site. Playing around with the CSS of the Nav Bar (or perhaps removing it completely and writing your own) is a must.
5. Add customs colours, images, icons, textures etc.
These are the final touches and can be a lot of work, but it will make all the difference. Also, if you want to change icons, check out our list of the best value icon sets.
For more insight about changing a bootstrap theme, check out this post about building kippt with bootstrap.
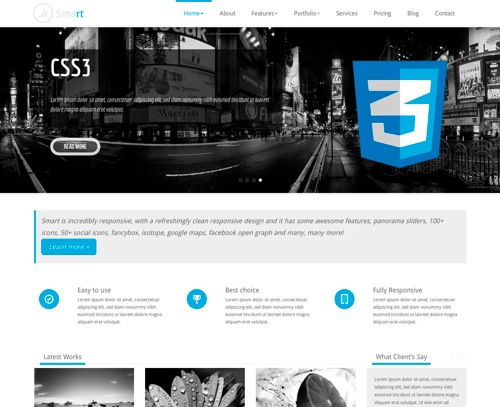
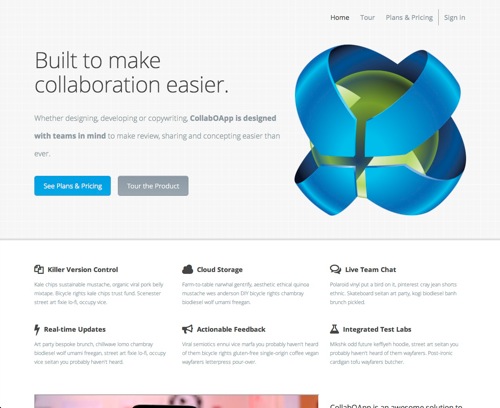
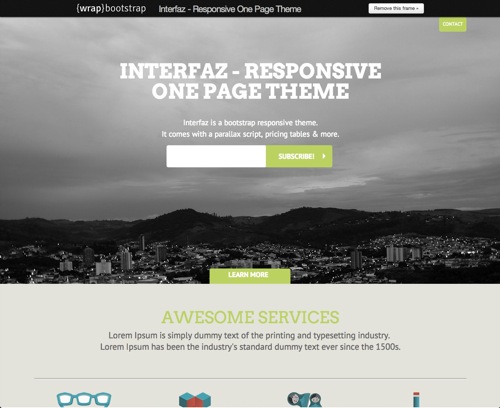
Examples
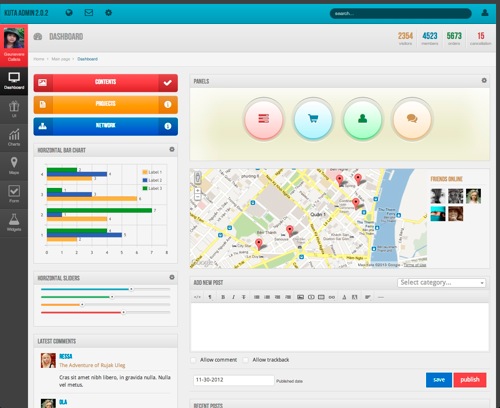
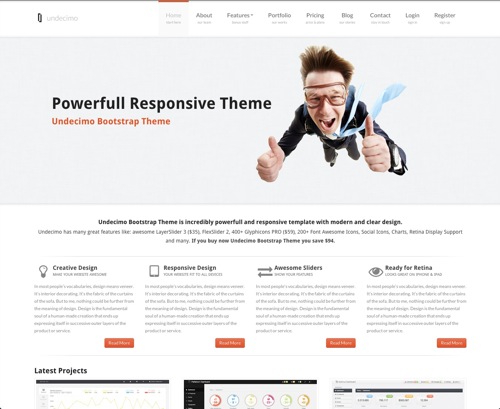
Here are 5 examples of the kind of site you can create by tweaking Boostrap.





Images From wrapbootstrap.com
Free Twitter Boostrap Resources
Bootswatch
Bootswatch has a nice collection of free themes for Bootstrap.
https://stylebootstrap.info/
A GUI for generating a bootstrap theme yourself – change the fonts, buttons, and most importantly, that nag bar.
Paid Resources
These two sites offer paid Twitter Bootstrap themes. Most of them are fairly reasonably priced.
Conclusion
I hope I’ve given you some insights in how you can battle the dreary ‘bootstrappy’ website feel. Good luck and gods speed.