How to Style HTML5 Input Placeholder With CSS
With HTML5 came the placeholder text for input and textarea elements, a welcome replacement for the JavaScripted alternative.
The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format).
The hint is displayed in the input field when it is empty, and disappears when the field gets focus.
Using a Placeholder

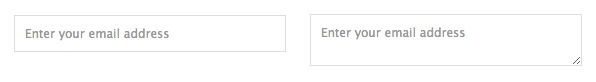
<input type="text" placeholder="Enter your email address" />
<textarea type="text" placeholder="Enter your email address" /><textarea/>Styling a Placeholder
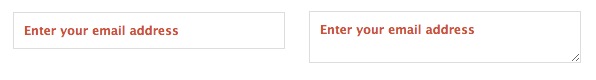
By default the color of the placeholder will be #999 and its font-size is the same as that of the text input. But what happens if you want to change the color to red, or make the text bold? Here is some CSS to do just that.
Input and Text Area Styling

::-webkit-input-placeholder {
color: red;
font-weight: bold;
}
:-moz-placeholder {
color: red;
font-weight: bold;
}
:-ms-input-placeholder {
color: red;
font-weight: bold;
}
Input Only Styling
input::-webkit-input-placeholder {
color: red;
font-weight: bold;
}
input:-moz-placeholder {
color: red;
font-weight: bold;
}
input:-ms-input-placeholder {
color: red;
font-weight: bold;
}This CSS works for IE10+ and the latest Firefox, Safari and Chrome
Unfortunately, this means the CSS is Browser Specific *cue dramatic musical sting*. This means you cant even merge these selectors into one line separated by commas, as the browsers will probably end up ignoring the line, if their browser isn’t the first one mentioned.
Make sure when styling, you keep the font-size of the placeholder, smaller than or equal to the inputs font-size otherwise clipping will occur.