Influential Designs: Path’s Reveal Sidebar Menu
Path 2 had one of the most inventive iPhone UIs (or even Mobile UIs) when it was released in November 2011. Now that a few years have past, we can look back at how this UI influenced the mobile space. The most prominent example is the Reveal Sidebar. It is a replacement for the standard iOS UITabBar and can be seen in many apps, including the Facebook iOS app. This design improved on the pre-existing facebook implementation of the pattern by adding in gestures, which have now been incorporated back into the current Facebook version.
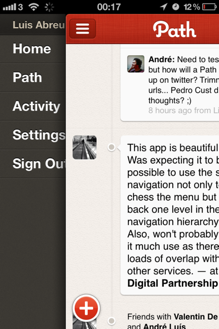
Reveal Sidebar Menu in Path 2

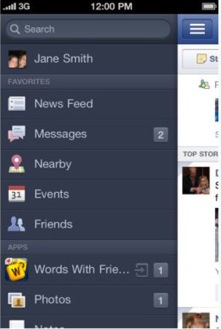
Reveal Sidebar Menu in Facebook

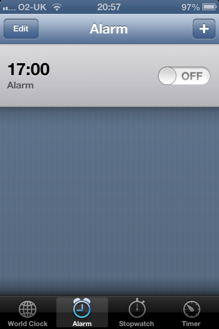
Standard iOS Tab Bar

Benefits
This UI pattern has two benefits over the UITabBar.
- It allows a large number of menu items to be displayed, unlike a UITabBar which can only effectively display five items at a given time.
- The menus are only there when the user needs them. The UITabBar controls are always present, taking up screen real estate when they could be devoted to the current view.
Path’s Design Process
Robert Scoble interviewed Dustin Mierau and Dave Morin, the co-founders of Path, back in November 2011. These interviews shed light into their design process and how and why they created the Reveal Sidebar for Path 2.
Heres a hint:
We found that one of the biggest struggles for the last six months is that we looked at the data from Path 1, and it turns out that people use the default screen. Whatever the home screen is, that’s what they use.
iOS Projects
If you want to try out this UI pattern in your own iOS apps, here are several existing projects that might be helpful.